
https://www.e-act.nl/help/index?id=3778
HTML en Template editors
Teksten beheren
In Autorespond kennen we vier soorten teksten:- E-mailtekst: dit is de inhoud van een nieuwsbrief of ander bericht dat je via e-mail wilt versturen
- Content-item: dit is een los stukje tekst dat je eenmalig maakt en vervolgens integreert in meerdere e-mails, bijvoorbeeld de gegevens van je bedrijf, die je dan in elke e-mail kunt laten terugkomen
- Landingspagina, dit is een web-pagina met een eigen, unieke URL die je kan gebruiken om bijvoorbeeldeen aanmeldformulier op te zetten.
- Bevestigingspagina, dit is een pagina die wordt gebruikt om bijvoorbeeld een bevestiging van een aanmelding te tonen
Speciaal voor de e-mailteksten is er de Template Editor. Dit is een editor waarmee je een van onze templates (voorbeeld-layouts) kunt aanpassen aan je eigen wensen. De reden dat we een aparte template editor aanbieden voor e-mailteksten is dat e-mailprogramma's zoals bijvoorbeeld Outlook, Yahoo of Gmail, niet allemaal even goed omgaan met de onderliggende HTML-code van dee-mailtekst. Door de Template Editor te gebruiken hoef je je hierover geen zorgen te maken en kun je je concentreren op de inhoud.
De HTML Editor
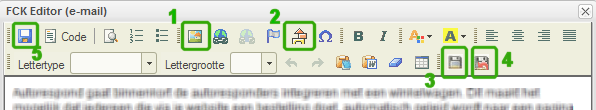
Hieronder zie je een plaatje van het bovenste gedeelte van de HTML editor. Enkele knoppen zijn groen gekaderd en worden onder toegelicht.
- Gebruik deze knop om een plaatje in te voegen. Je kunt ook plaatjes uploaden vanaf je PC
- De macro-knop gebruik je om macro's toe te voegen in de tekst. Hierdoor kun je je tekst personaliseren en snel links toevoegen voor bijvoorbeeld Twitter, Facebook, en aan- en afmelden. Lees hier verder over wat je met macro's allemaal kunt doen.
- Gebruik deze knop om alle wijzigingen te bewaren en verder te werken.
- Gebruik deze knop om alle wijzigingen te bewaren en de e-mail af te sluiten.
- Gebruik deze knop om alleen tekstuele wijzigingen te bewaren en de editor te sluiten. Let op: je moet vervolgens nogmaals op Bewaren klikken om alle wijzigingen ook daadwerkelijk naar de achterliggende database weg te schrijven.
De Template Editor
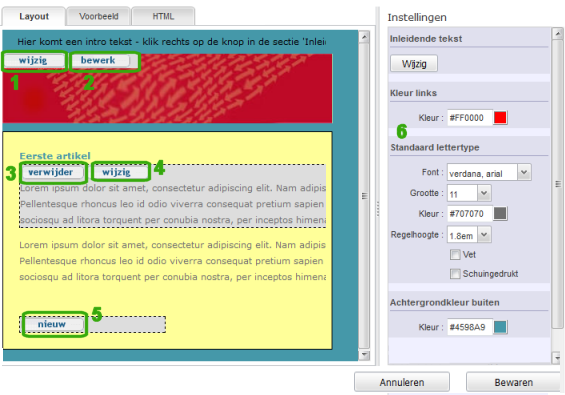
Hieronder zie je een plaatje van de Template Editor. Enkele onderdelen zijn groen gekaderd en worden onder toegelicht. De groen gekaderde knoppen verschijnen vanzelf als je met de muis over het betreffende onderdeel heen beweegt.
- Deze knop en die ernaast gebruik je om plaatjes in te voegen, te wijzigen of te bewerken.
- Via de 'bewerk' knop kun je een plaatje on-line bewerken met behulp van het programma PIXLR (meer informatie over PIXLR).
- Je kunt tekstblokken binnen de tekst (artikelen genoemd) verwijderen of wijzigen via deze knop of die ernaast.
- Als je op 'wijzig' klikt, open een kleine HTML-editor waarin je de tekst kunt aanpassen.
- Nieuwe tekstblokken voeg je in door op deze knop te klikken.
- Aan de rechterkant kun je algemene instellingen wijzigen en zo de 'look & feel' naar believen aanpassen.